Was ist Webflow?
Webflow ist eine leistungsstarke Plattform für das Webdesign, die es Webdesiger:innen einfach ermöglicht, ansprechende und interaktive Websites ohne Programmierkenntnisse zu erstellen.
Mit seiner intuitiven Benutzeroberfläche, umfangreichen Funktionen und flexiblen Designmöglichkeiten hat sich Webflow als beliebtes Tool bei professionellen Webdesigner:innen etabliert.
Eine Kampfansage an die bisherige Webentwicklung (beispielsweise mit self-hosted WordPress oder TYPO3), die klassischerweise in den meisten Fällen nicht ohne Programmierer:in ausgekommen ist.
Funktionen von Webflow
Webflow bietet eine Vielzahl von Funktionen, die die Erstellung von Websites vereinfachen. Dazu gehören zum Beispiel: Drag-and-Drop-Elemente, Responsive Design, Animationen, CMS-Integration, E-Commerce-Unterstützung und vieles mehr.
Durch die Verwendung von Webflow können Designer:innen Websites erstellen, die nicht nur ästhetisch ansprechend sind, sondern auch benutzerfreundlich und funktional – das Gesamtpaket wirkt schon sehr sexy. Ein Traum von Webdesigner:Innen wird wahr, die jahrelange Kämpfe mit Webentwickler:innen hinter sich haben.

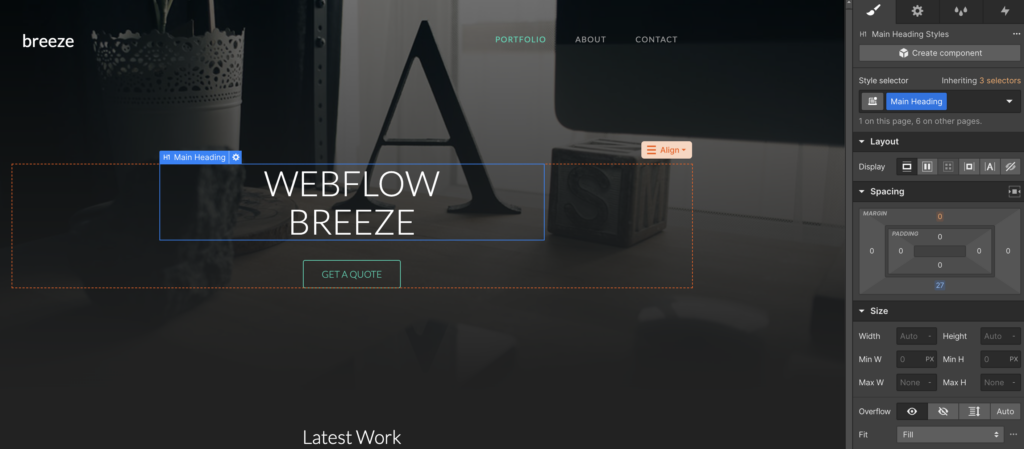
Die Benutzeroberfläche von Webflow – Website Entwicklung ohne Programmierung
10 Vorteile von Webflow
Webflow bietet eine Vielzahl von Vorteilen gegenüber herkömmlichen Webdesign-Tools. Einer der größten Vorteile ist die Möglichkeit, Websites ohne Programmierkenntnisse zu erstellen. Dies ermöglicht Webdesigner:innen, ihre Kreativität voll auszuschöpfen, ohne sich auf Entwickler:innen/Webdeveloper:innen verlassen zu müssen. Darüber hinaus bietet Webflow eine umfangreiche Sammlung von Vorlagen und Designelementen, die den Designprozess beschleunigen können.
Das sehen wir als die 10 stärksten Vorteile:
- Einfache Benutzeroberfläche: Webflow bietet eine benutzerfreundliche Oberfläche, die es auch Anfängern ermöglicht, Websites zu erstellen und zu bearbeiten.
- Drag-and-Drop-Funktion: Mit Webflow können Sie Elemente einfach per Drag-and-Drop auf Ihrer Website platzieren und anpassen, ohne dass Sie Code schreiben müssen
- Responsive Design: Webflow ermöglicht es Ihnen, Ihre Website für verschiedene Bildschirmgrößen und Geräte wie Smartphones und Tablets zu optimieren, um sicherzustellen, dass sie auf allen Geräten gut aussieht und funktioniert.
- Vorlagen und Design-Elemente: Webflow bietet eine breite Auswahl an Designvorlagen und vorgefertigten Elementen, die Sie verwenden können, um Ihre Website schnell und einfach zu gestalten.
- Flexibilität: Mit Webflow haben Sie die volle Kontrolle über das Design und die Funktionen Ihrer Website. Sie können benutzerdefinierte Animationen, Effekte und Interaktionen hinzufügen, um Ihre Website einzigartig und ansprechend zu machen.
- SEO-Optimierung: Webflow bietet integrierte SEO-Funktionen, mit denen Sie Ihre Website für Suchmaschinen optimieren können, um Ihre Sichtbarkeit und Reichweite zu erhöhen.
- Hosting und Sicherheit: Webflow bietet sicheres Hosting für Ihre Website und stellt sicher, dass Ihre Daten geschützt sind. Es bietet auch regelmäßige Backups und Updates, um sicherzustellen, dass Ihre Website reibungslos läuft.
- Integration mit anderen Tools: Webflow lässt sich nahtlos mit anderen Tools und Plattformen wie Google Analytics, Hotjar, Mailchimp und Zapier integrieren, um Ihre Website mit anderen Geschäftsanwendungen zu verbinden und automatisierte Workflows zu erstellen.
- Kollaborationsmöglichkeiten: Webflow ermöglicht es Ihnen, mit anderen Teammitgliedern zusammenzuarbeiten und gleichzeitig an Ihrer Website zu arbeiten, was die Effizienz und Produktivität erhöht. Sehr praktisch in der Zusammenarbeit bei Agenturen und Kund:innen
- Skalierbarkeit: Mit Webflow können Sie Ihre Website problemlos skalieren und an Ihre wachsenden Anforderungen anpassen, ohne dass Sie eine komplett neue Website erstellen müssen.
Flexibilität und Anpassungsfähigkeit
Ein weiterer großer Vorteil von Webflow ist seine Flexibilität und Anpassungsfähigkeit. Designer:innen haben volle Kontrolle über das Design und können ihre Websites bis ins kleinste Detail anpassen. Von Schriftarten und Farben bis hin zu Animationen und Interaktionen sind den Gestaltungsmöglichkeiten keine Grenzen gesetzt. Diese Flexibilität ermöglicht es Designer:Innen, einzigartige und individuelle Websites zu erstellen, die den Anforderungen ihrer Kund:innen gerecht werden.
10 Nachteile von Webflow
Obwohl Webflow viele Vorteile bietet, gibt es auch einige Dinge, die beachtet werden sollten.
Da Webflow auf einer eigenen Cloud-Plattform läuft, können einige Integrationsmöglichkeiten beschränkt sein. Dies kann für Websites, die komplexe Funktionen oder Integrationen erfordern, problematisch sein.
Das sehen wir als die 10 Nachteile:
- Kosten: Webflow ist kostenpflichtig und die monatlichen Pläne können je nach Funktionsumfang schon sehr teuer sein. Dahingegen kann es Kosten für die Programmierung einsparen langfristig
- Lernkurve: Webflow ist eine komplexe Plattform und erfordert Zeit und Mühe, um sie zu erlernen und effektiv nutzen zu können.
- Eingeschränkte Anpassungsmöglichkeiten: Obwohl Webflow viele Funktionen bietet, sind die Anpassungsmöglichkeiten möglicherweise nicht so umfangreich wie bei anderen Content-Management-Systemen.
- Begrenzte Integrationen: Webflow verfügt möglicherweise nicht über die umfassende Integration mit anderen Tools und Plattformen, die einige Benutzer benötigen.
- Eingeschränkter Support: Der Support von Webflow kann möglicherweise nicht so umfangreich sein wie bei anderen Plattformen, insbesondere für Benutzer:innen mit spezifischen technischen Anforderungen.
- Einschränkungen bei der Zusammenarbeit: Webflow kann möglicherweise nicht so gut für Teamarbeit geeignet sein, insbesondere wenn mehrere Benutzer:innen gleichzeitig an einem Projekt arbeiten müssen.
- Einschränkungen bei der Skalierbarkeit: Für große Projekte oder Websites mit hohem Verkehrsaufkommen kann Webflow möglicherweise nicht die gleiche Leistung und Skalierbarkeit bieten wie andere Plattformen.
- Abhängigkeit von Webflow: Sobald Sie eine Website mit Webflow erstellt haben, sind Sie auf die Plattform (Cloud) angewiesen und können nicht so einfach zu einem anderen CMS wechseln. Auf kann Webflow Ihre Website jederzeit abschalten, beispielsweise wenn Rechnungen nicht bezahlt werden. Wem das wichtig ist und die volle Kontrolle darüber möchte, der sollte lieber auf self-hosted CMS Systeme wie WordPress oder Shopware 6 setzen
- Eingeschränkte SEO-Funktionen: Obwohl Webflow einige SEO-Funktionen bietet, können sie möglicherweise nicht so umfangreich oder anpassbar sein wie bei anderen Plattformen.
- Einschränkungen bei der E-Commerce-Funktionalität: Wenn Sie eine umfangreiche E-Commerce-Website erstellen möchten, könnte Webflow möglicherweise nicht alle erforderlichen Funktionen bieten, die Sie benötigen. Der Fokus liegt hier klar auf Websites, weniger auf E-Commerce wie beispielsweise bei Shopware.
Fazit
Webflow ist ein leistungsstarkes Tool für das Webdesign, das Webdesigner:innen die Möglichkeit gibt, ansprechende und interaktive Websites ohne Programmierkenntnisse zu erstellen. Mit seiner flexiblen Gestaltung, umfangreichen Funktionen und intuitiven Benutzeroberfläche hat sich Webflow als eine beliebte Wahl bei professionellen Designern etabliert. Obwohl es einige Herausforderungen und Einschränkungen gibt, ermöglicht die Plattform dennoch eine hohe Anpassungsfähigkeit und bietet eine Vielzahl von Vorteilen für Designer:innen, die nach einer effizienten und kreativen Lösung für das Webdesign suchen.
In der letzten Zeit erscheinen immer mehr Webflow Agenturen, sogenannte „No-Code“ Agenturen, die voll auf Webflow setzen.


